テーブルのヘッダと左列を固定するプラグイン
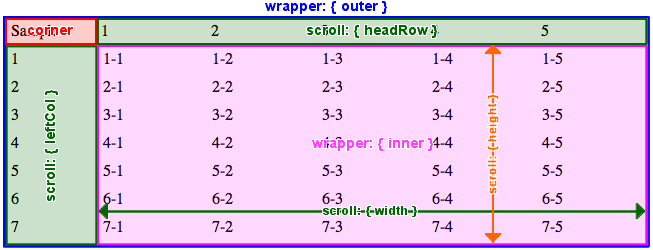
fixedTblHdrLftColというjQueryのプラグインを作りました。 これは、テーブルのヘッダ(THEAD要素)と左列(固定するTD要素数を指定)を固定します。
仕様
- jQuery v2.1.1+
- ヘッダはTHEAD要素内、内容はTBODY要素内。
設定
| Option 1 | Option 2 | Option 3 | 既定値 | データ型 | 備考 |
|---|---|---|---|---|---|
| scroll {} | height | null | String | スクロール領域の高さ | |
| width | null | String | スクロール領域の幅 | ||
| headRow {} | className | 'fTHLC-head-row' | String | 固定したTH要素のクラス名 | |
| enabled | true | Boolean | スクロールイベントの有効・無効 | ||
| overflow | 'auto' | String | CSSのoverflowプロパティ | ||
| leftCol {} | className | 'fTHLC-left-col' | String | 固定したTD要素のクラス名 | |
| enabled | true | Boolean | スクロールイベントの有効・無効 | ||
| overflow | 'auto' | String | CSSのoverflowプロパティ | ||
| fixedSpan | 1 | Number | 固定する左列の数 | ||
| syncWith | null | String | 同期するテーブルのjQueryセレクタ | ||
| wrapper {} | outer {} | idName | null | String | 外側DIV要素のID名 |
| className | 'fTHLC-outer-wrapper' | String | 外側DIV要素のクラス名 | ||
| inner {} | idName | null | String | 内側DIV要素のID名 | |
| className | 'fTHLC-inner-wrapper' | String | 内側DIV要素のクラス名 | ||
| corner {} | append | true | Boolean | 左上の角を追加 | |
| deepClone | false | Boolean | ディープクローンする | ||
| outer {} | idName | null | String | 外側DIV要素のID名 | |
| className | 'fTHLC-outer-corner' | String | 外側DIV要素のクラス名 | ||
| inner {} | idName | null | String | 内側DIV要素のID名 | |
| className | 'fTHLC-inner-corner' | String | 内側DIV要素のクラス名 |
未対応
COLSPAN属性やROWSPAN属性には対応していません。
サンプル
HTML5/CSS3で書いています。jQuery CDNとYUI CSS Reset CDNを使っています。
ライセンス
MIT licenceでリリースしました。
余談
GitHubで公開し、jQuery Plugin Registryに登録したのは、20日以上も前の事なのですが、やっと記事を追加できる時間ができたので、READMEの日本語版を書いてみました。